Vector and Raster Images
Each time I start working with a new client who already has a logo, I hold my breath.
In a perfect world they will send over a vector image file (an .eps or .ai native file or even a pdf save from the native Illustrator file) and probably say “my designer gave me these files – I can’t open them but they said something about ‘fonts included’ or ‘fonts are saved to outline'”
When that happens I smile for days!
Unfortunately many times I will be asked to “just download the logo from our website.”
Or I’ll be sent a low resolution .jpg of the logo
When I explain there might be a problem – I hear these questions…
- Why is a .jpg file a problem?
- Why won’t the logo on the website work?
My task then is to explain why the .jpg or .png file they sent me won’t work AND what are the options now.
Understanding Vector and Raster Images
The difference between a vector and raster image is the way the computer generates the file in the software program.
A vector image is created using a mathematical equation that allows the image to be scaled up or down infinitely without losing quality. The edges will always be sharp and the resolution will always be crisp. (Adobe Illustrator is my vector program of choice but there are many other ones out there. See this article for other options.)
A raster image is created with a finite amount of pixels. Once you scale a raster image larger than the original size the image it will look “fuzzy” or “pixelated” because it doesn’t have enough pixels to render it. (Adobe Photoshop is a raster based program)
“A logo should always be created in a vector program such as Adobe Illustrator or CorelDraw so it can be scaled without becoming pixelated.”
Becky Bayne, Becky’s Graphic Design
Examples of Vector and Raster Images
Sometimes it’s just easier to show you than explain the complexities of a vector image vs a raster image. I have two visual examples below – see if they help!
DESIGNER RULE:
A vector file can be made into a raster image, but a raster image can never be made into a vector file.
The two copies of my logo below are made from the exact same vector file I made in Illustrator.
The raster image on the left I saved as a .jpg file (with a finite amount of pixels), a file format commonly used with Photoshop. Saving it as a .jpg locked it into a raster image – and you can see what happens when I enlarged it 300% bigger than the original file.
The second one was saved in the Illustrator file format as .ai. then I enlarged it by 300% as well. The second one was able to render sharply because it’s not made of pixels – its size is changed mathematically using lines and curves. It’ll be crisp and clear no matter how large or how small it becomes as long as it continues to remain a vector image.
If you design a logo for a business card in Photoshop it won’t work if you want to use the same logo file on a billboard or even a t-shirt. The logo will have to be completely redone in the correct, larger size.
DESIGNER RULE:
A logo designed in Photoshop cannot be scaled larger than it was originally designed.
Raster Images on Websites
Website images are most often raster images* – usually in the format of .jpg, .png or even .gif. A logo on a website is purposely made very small so it loads quickly, as the file is uploaded to the site it’s optimized even more – to keep the file as tiny as possible. Trying to use that image for anything else will most often result in a very low resolution image that will be disappointing.
DESIGNER RULE:
Downloading a logo from a website to use for a design project rarely works.
Logo design, Legos and Raster Images
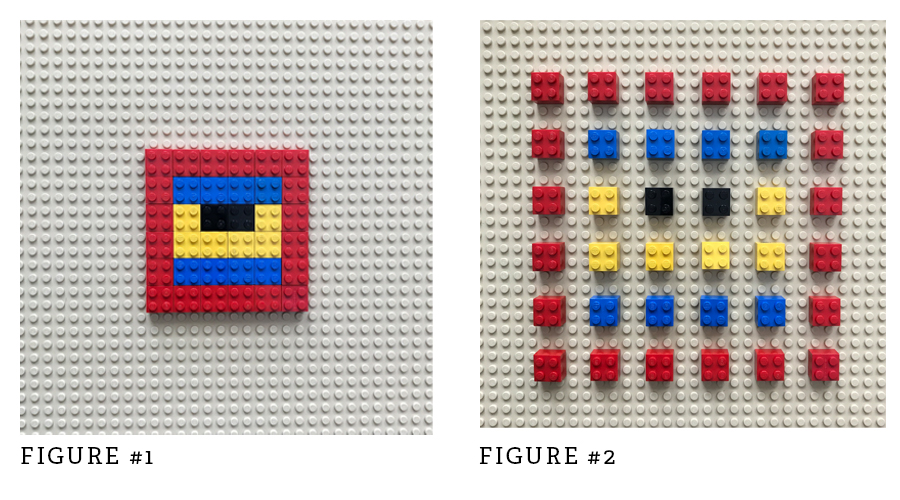
I like to use Legos to explain raster images and the limitations they have.
FIGURE #1 represents an image made with pixels, 36 lego blocks. At that size this logo could be used for any digital images.
FIGURE #2 represents the same image enlarged. Remember a raster image has a finite number of pixels – therefore the original pixels have to spread themselves out to fit the new size. All the fuzziness happens because the computer is trying to fill the empty spots.
If Figure #2 is used the logo will look pixelated and the client will not be happy with the results.
DESIGNER RULE:
If you have to use Photoshop for a logo make sure you know exactly what size it needs to be before you start!
*.svg images which are vector and are fairly new to web design – we’ll save that discussion for another post!
How I use Adobe Illustrator to Design Logos
A large portion of my business is creating brands and designing logos. Over the years I’ve developed a design process using vector images first. Once all the images are created then we make the specific raster files for the clients needs.
Using Adobe Illustrator to create the original design is a key to building a solid brand that will be consistent across all marketing channels.
My design process is as follows:
- Create logo in Illustrator including typography, save as .ai file
- Save all type to outline (so it’s no longer a font) and save file as an .eps file
- Now using the .eps version of the logo, export with transparency to .png to the requested size needed (exporting to .png creates a larger file than saving using the “Export to Web” function)
- Finally using the same .eps version of the logo we use the “Export to Web” function and save the requested size needed as a .jpg file
Once all the files are made we create a folder in Dropbox and share the folder with our client. It’s a convenient way for the client to access the files whenever they need them.
There are other advantages to using a vector program such as Illustrator.
- Updating a file is quick and easy – Often a year or two after creating a logo I’ll hear from the client again and they need a change to some part of the logo. I can quickly pull up the native Illustrator file that has the fonts still active in the file and make the change.
- Typography is easy to adjust and manipulate for unique designs.
- The vector file automatically has a transparent background so placing a logo (as an .ai or .eps) into another Adobe program works perfectly.
Final Thoughts
I hope this helps you understand the differences between the two file types and how they are both needed in the graphic design industry.
We use Adobe Illustrator in conjunction with Adobe Creative Cloud programs; InDesign and Photoshop – they each have their own special place in the work we do.
-
- Illustrator for logo design and any vector images (not pages of type or photographs)
- Photoshop for photography and any raster images (not for logo design or pages of type)
- InDesign to bring a project together and prepare it for print. (Use the logos and photographs created in the other two programs to create a document with lots of content.)
Understanding how they work together so your marketing and branding materials will work for you is crucial for you to understand as a customer. But even more important is making sure your designer understands why you need a vector logo before you hire them. Read this post before hiring your next designer (or just hire us! Wink, wink!)
So what happens if you don’t have a vector logo?
The first thing we suggest is contacting your designer and ask if they have the artwork in their files. They may not have shared them with you because you don’t have the software to read them.
IF a vector logo isn’t available we will have to redo it by tracing the file you have and tweaking it or just starting fresh. That option can take time as the fonts used will have to be tracked down (or replaced with a similar font) but in the end you’ll have a clean, crisp file which can be used for years to come.
Need help with your logo creation or updates to an old logo?
We can help with either of those needs. It’s usually best to email us with some details, but if you have some questions we offer free 15 minute phone conversations.
Feel free to contact us here or make an appointment here for your free, no obligation consultation.
Wait! Are you struggling to fit your logo in your social profiles?
Is Facebook/Instagram hiding your logo, chopping off the edges and making it look unprofessional?
We have the easy fix here! Check out this very popular blog post for a quick and easy solution!











3 Comments